If you are an Illustrator user, and/or strongly believe in text transformation for design, web, and print; keep on reading about this interesting online app that helps you create warped text with CSS and HTML. It’s a text path generator.
Free CSS Text Path Generator
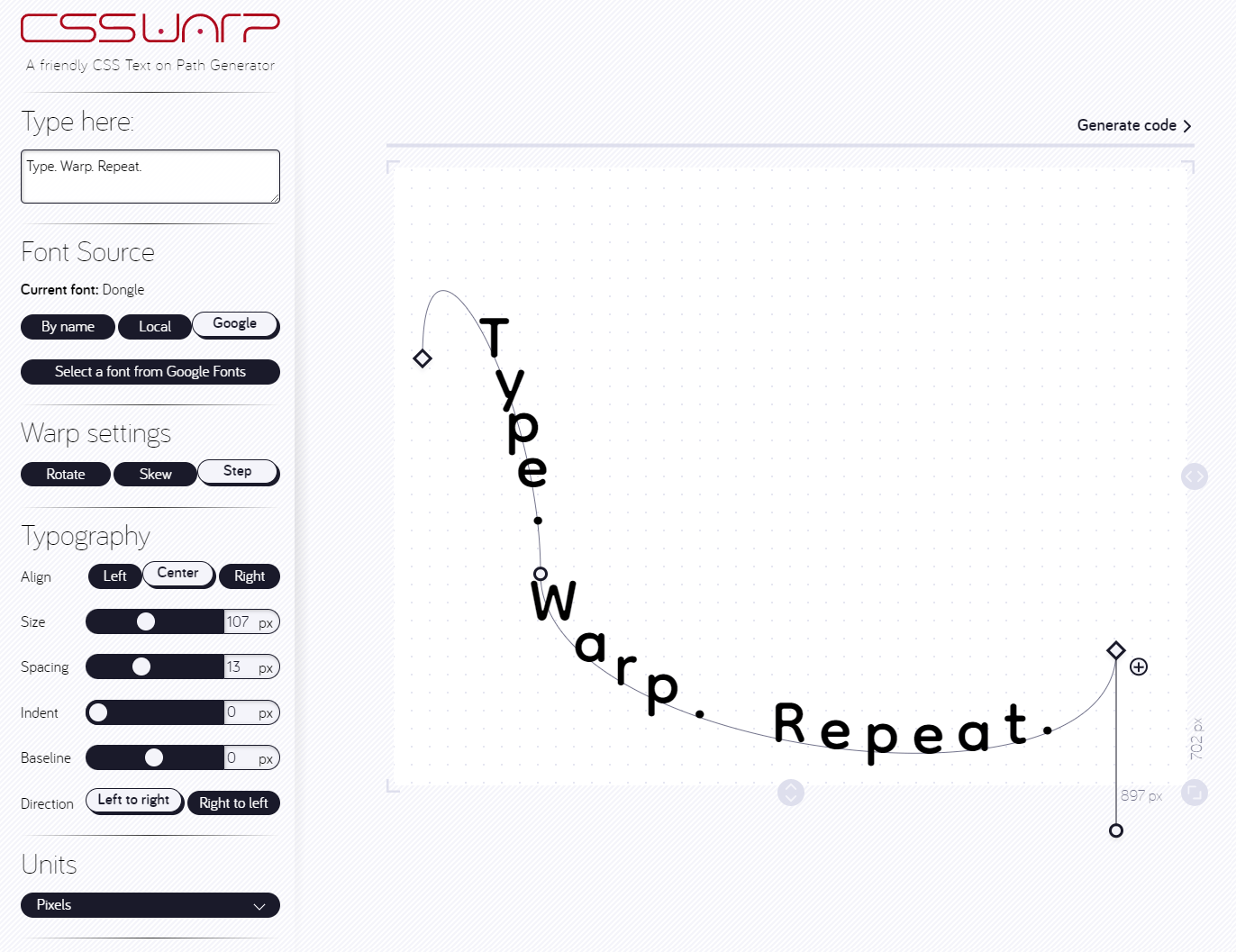
Certain styles can be created which create a path of text when doing text transformations. CSSWarp comes with options related to text, its curve, type, and point. Simply type in the text, make adjustments, and generate code.
How To Use CSS Warp
After you input text, a few options are available for font source selection. By name, local, and Google – add a font by name, define font weight and style; drop from local, or select a Google font. There are three warp settings available including rotate, skew, and step. Select the various Warp settings to see the changes on the output panel.
Adjust the canvas by moving the arrows around. This will help you define pixels for the text path being generated.
Moving on, adjust typography based on alignment, size, spacing, indent, baseline, and direction. You can also move the markers from the preview text to adjust the paths easily.
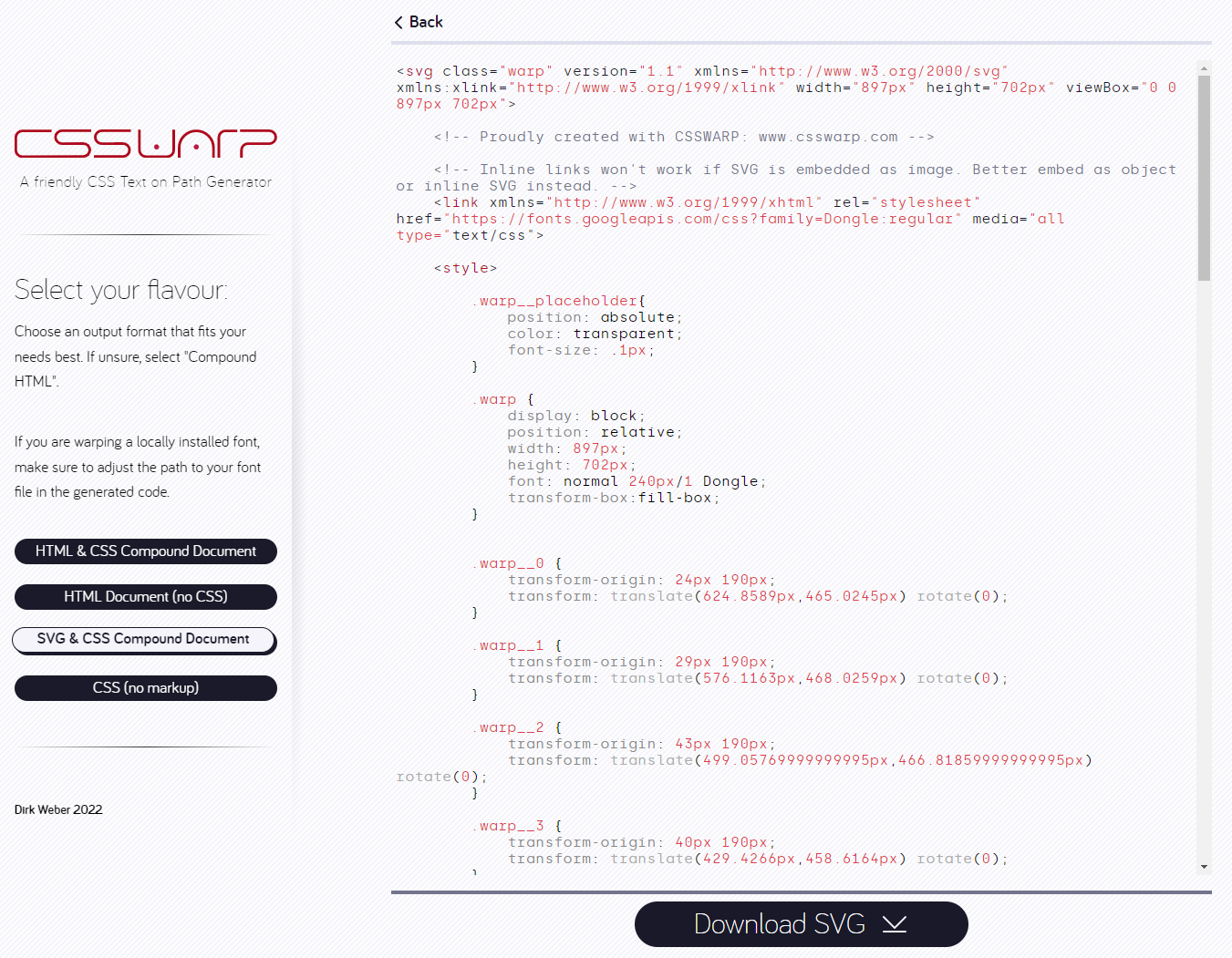
Once complete, hit generate HTML and a new transition will appear. Few options are available for users such as no markup CSS, SVG & CSS, and HTML Documents with CSS and without CSS. Finally, you can also preview the code which is being generated. Quickly copy the required code without downloading from this screen.
Overall, A great web app for creating text paths and warped text which has been kept up to date. The recent update has been phenomenal.




Leave a Reply